Hướng dẫn tạo giao diện website tin tức đơn giản nhưng đẹp
PHẦN 1: CẤU HÌNH NỀN PC - MOBILE & BỐ CỤC GIAO DIỆN
Bước 1: Cấu hình nền PC - Mobile.
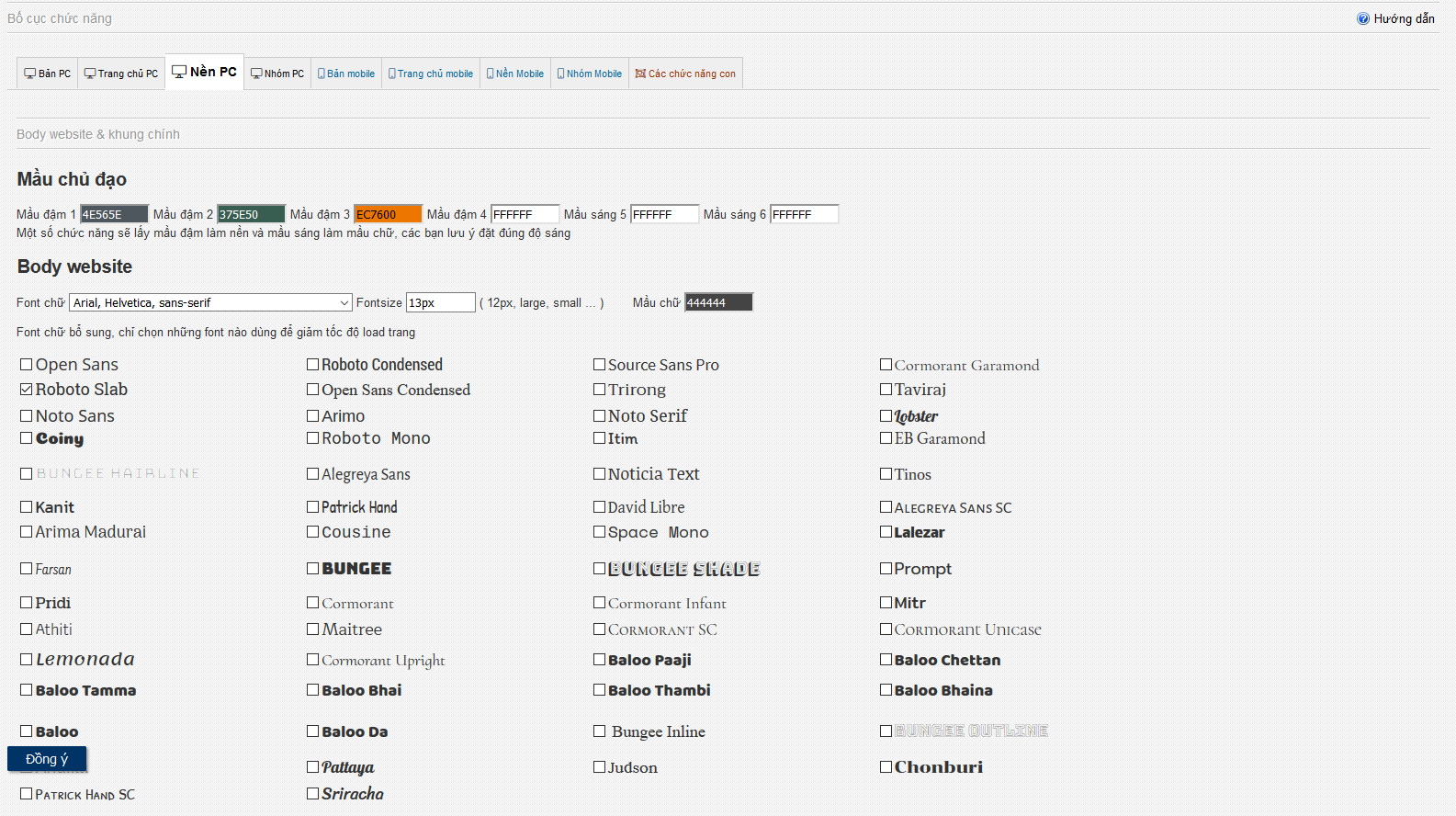
Đầu tiên các Bạn cần truy cập vào menu "Giao diện & tùy chọn (7)" > Bố cục chức năng > Tab: Nền PC & Nền Mobile, sau đó thực hiện cấu hình như sau theo hình ảnh dưới đây.
Các phần cấu hình gồm:
- Mầu chủ đạo: là phần mầu nền được lựa chọn mã mầu theo mầu tùy thích Bạn muốn để tạo mầu nền mặc định cho các Box bố cục chức năng.

- Body website:
- Font-chữ: Bạn nên cấu hình font chữ "Arial, Helvetica, sans-serif" để được định dạng chữ nét tốt nhất phù hợp với tất cả trình duyệt hiện có hơn những Font chữ khác.
- Font-size: Là độ to nhỏ của chữ khi hiển thị,thông thường sẽ để mặc định là "small hoặc size:12px, size:13px, size:14px" tránh để font chữ phần body này có kích thước quá size:15px vì nó khiến cho font chữ hiển thị bất cân đối và không phù hợp với người đọc. Như trong hình Tôi đang để size:13px là phù hợp nhất với giao diện này.

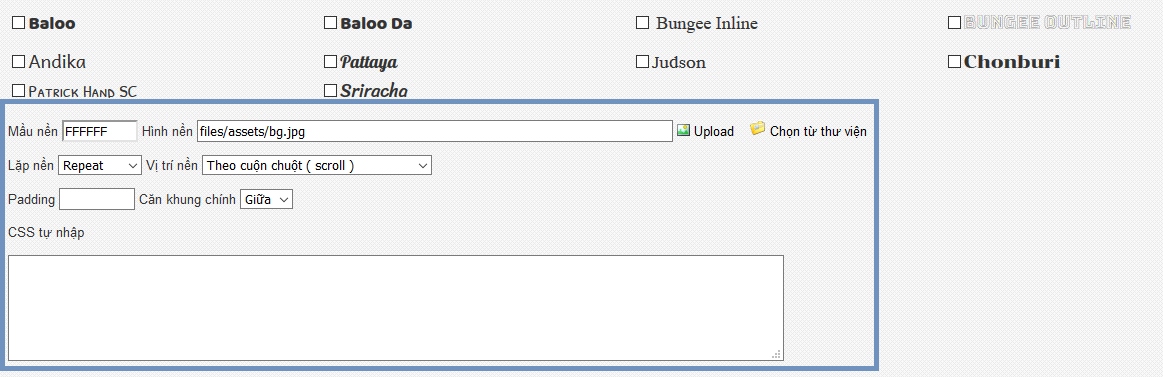
- Cấu hình background & mầu nền website: Với những website tin tức việc chú trọng vào hiển thị nội dung là điều tất yêu vì vậy các website dạng này luôn có mầu nền tối hơn so với khung chính nội dung.

Bước 2: Cấu hình ô chứa & các bố cục giao diện:
- Tạo box danh mục thông tin trên TOP:
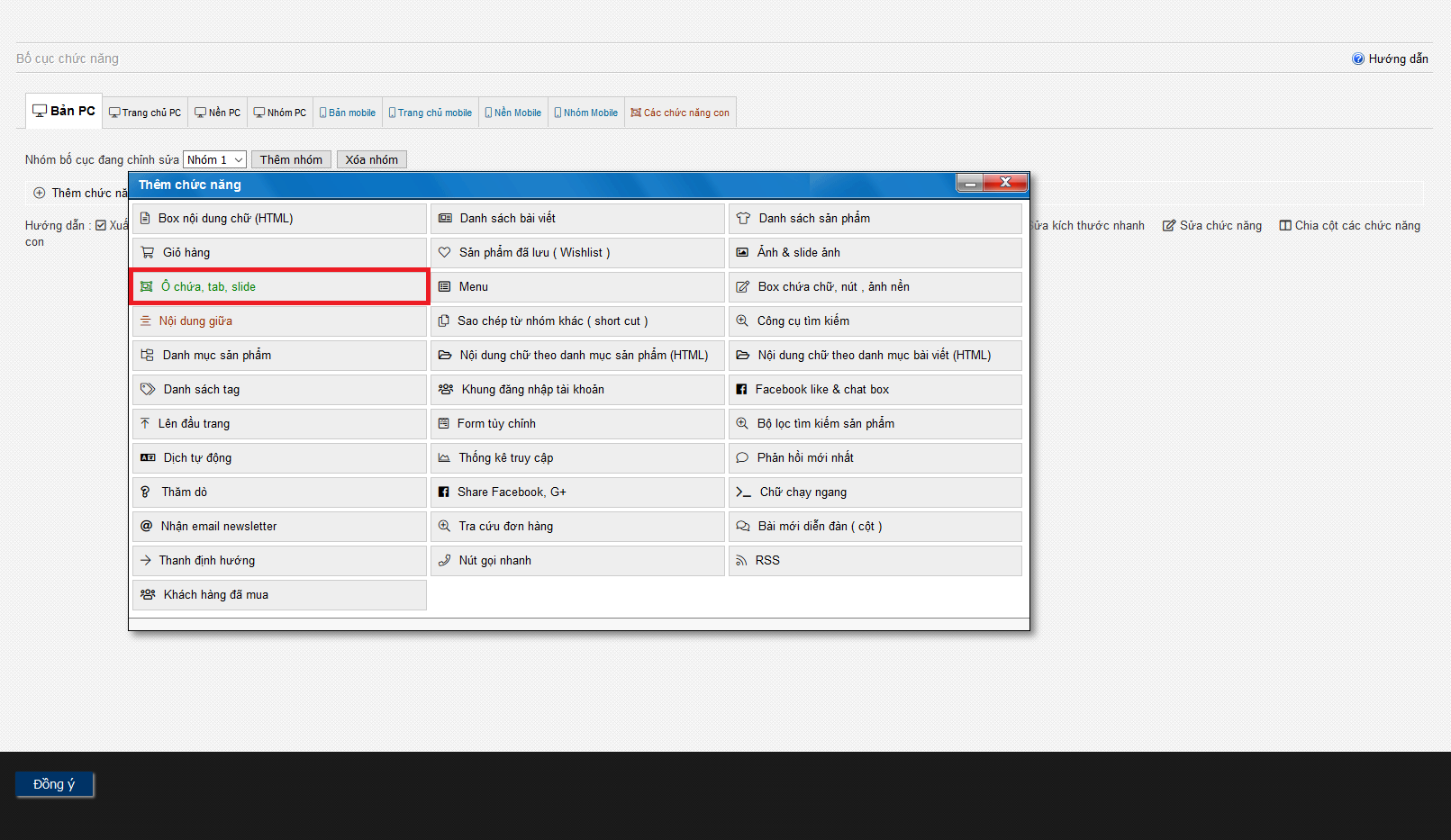
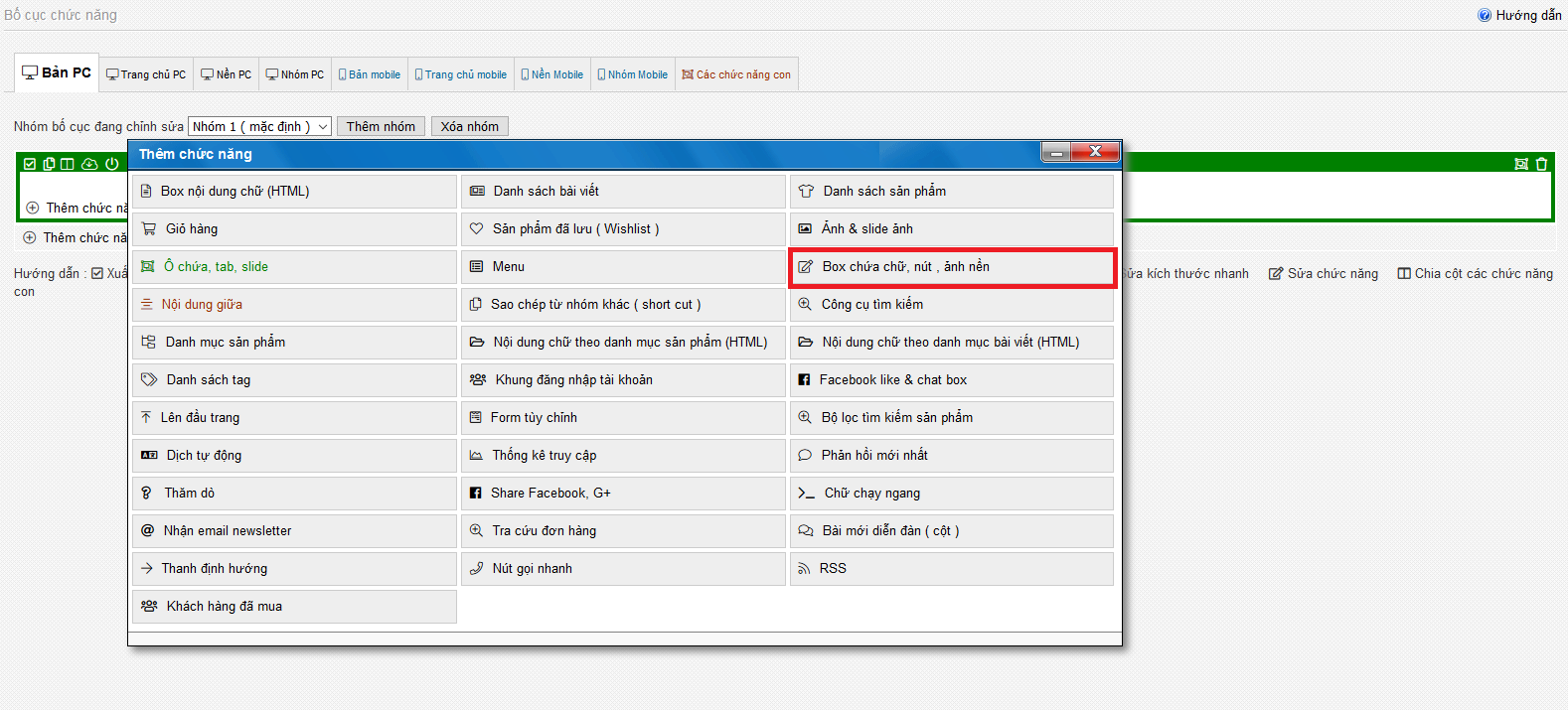
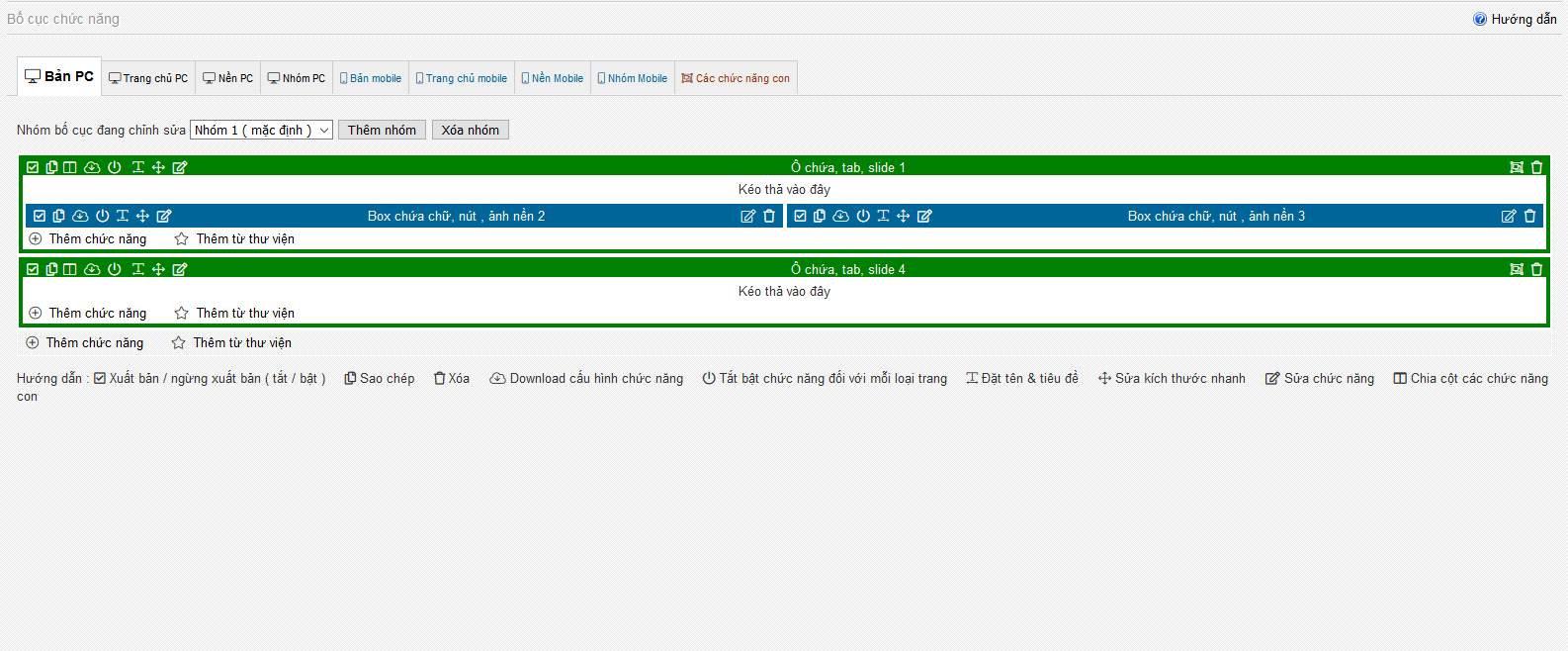
- Đầu tiên bạn cần tạo ô chứa để đực các box tính năng bằng cách bấm vào phần "thêm chức năng" > chọn > "Ô chứa,tab,slide".

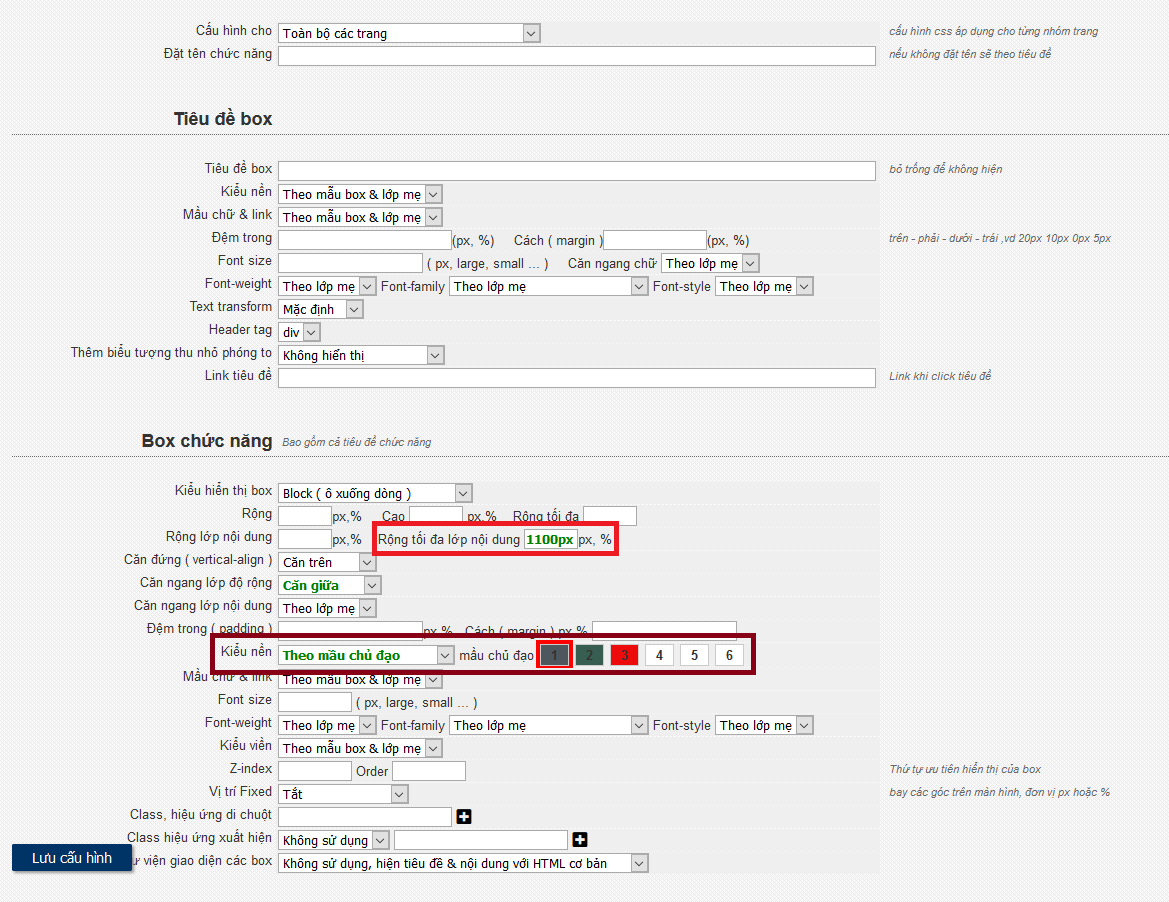
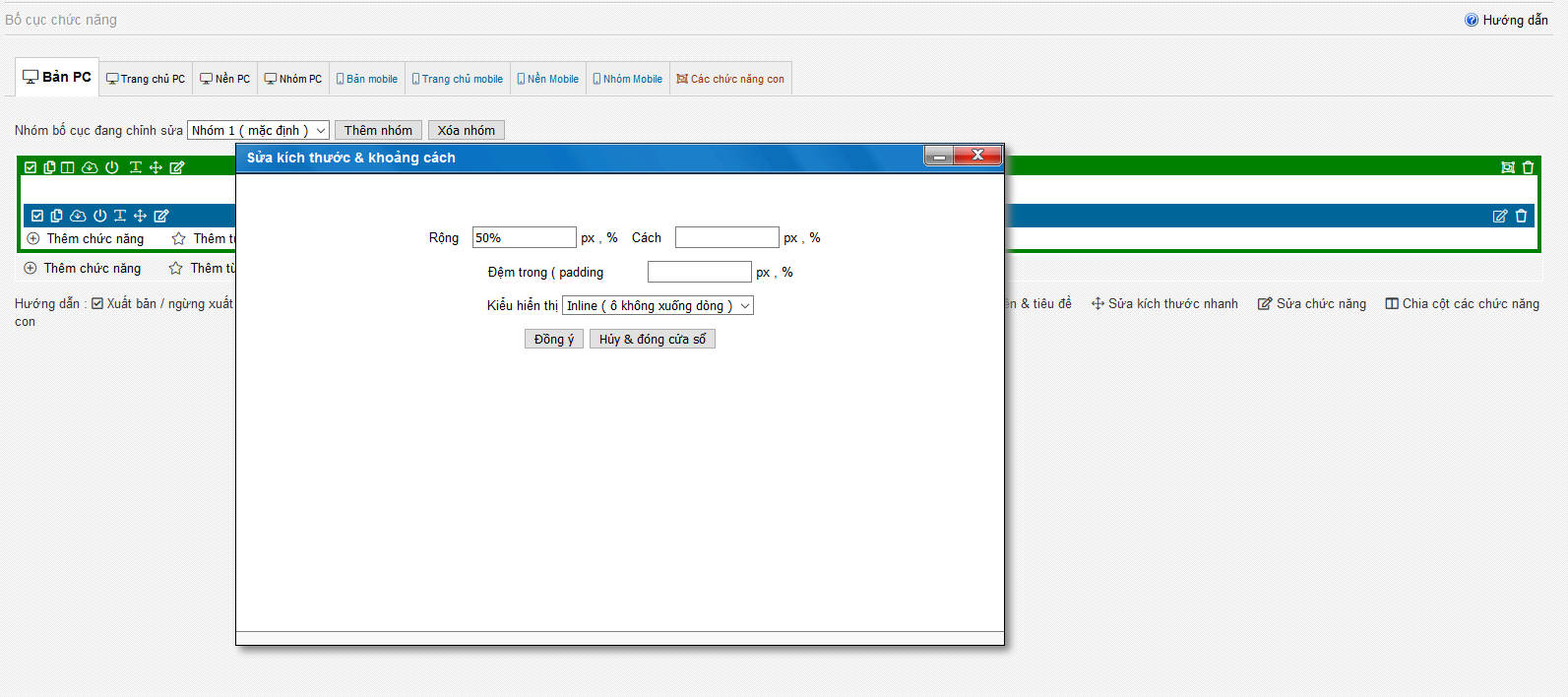
- Sau khi có Ô chứa bạn bắt đầu cấu hình theo thông số dưới đây:

1 - Ô đỏ: Là phần chỉnh độ rộng tối đa của lớp nội dung, kích thước 1100px là mức vừa phải để hiển thị một bố cục đẹp
2 - Ô đỏ đậm: Là phần lựa chọn mầu nền dựa theo mầu chủ đạo đã được đặt trong phần Nền-PC.
- Tiếp tới bạn cần tạo 02 Box chứa chữ,nút,ảnh nền. 02 Box này sẽ có nhiệm vụ chứa nội dung và các đường dẫn bạn muốn liên kết tới như: Website đối tác,kênh mạng xã hội,v...v...

Sau khi tạo xong 02 box chứa chữ, nút, ảnh nền. Bạn vui lòng cài đặt mỗi box có kích thước là 50% và chọn Display: inline để được chia đều cho khung.

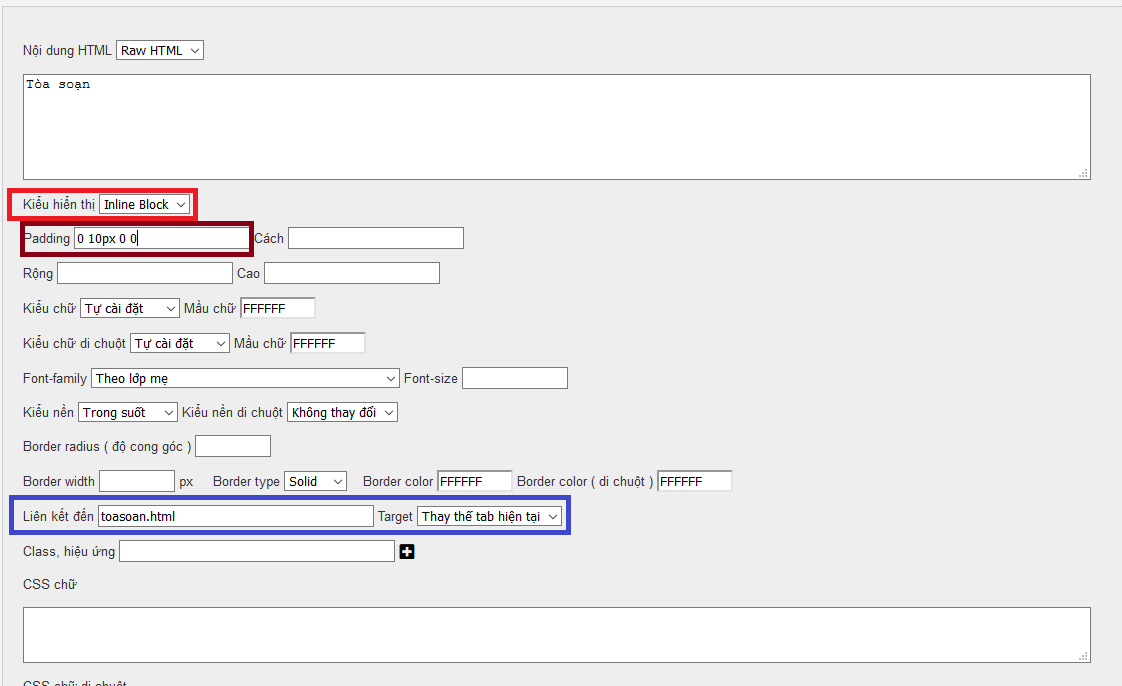
Sau đó bạn sẽ cấu hình riêng cho mỗi box với mỗi nội dung khác nhau,ví dụ theo cấu hình: Box thứ nhất là liên kết đến các đường dẫn bài viết hoặc trang website của đối tác,tôi sẽ nhập và cấu hình như sau
1 - Ô đỏ phần kiểu hiển thị: cài đặt từ "block" >sang> "inline_Block"
2 - Ô đỏ đậm phần Padding: đặt "0 10px 0 0" là cấu hình khoảng cách mỗi chữ cách phía bên phải là 10px tránh cho các chữ dính liền vào nhau.
3 - Ô Xanh tím phần liên kết đến: đây là phần cài đặt đường dẫn theo chủ đích của Bạn để liên kết tới một website nhất định.
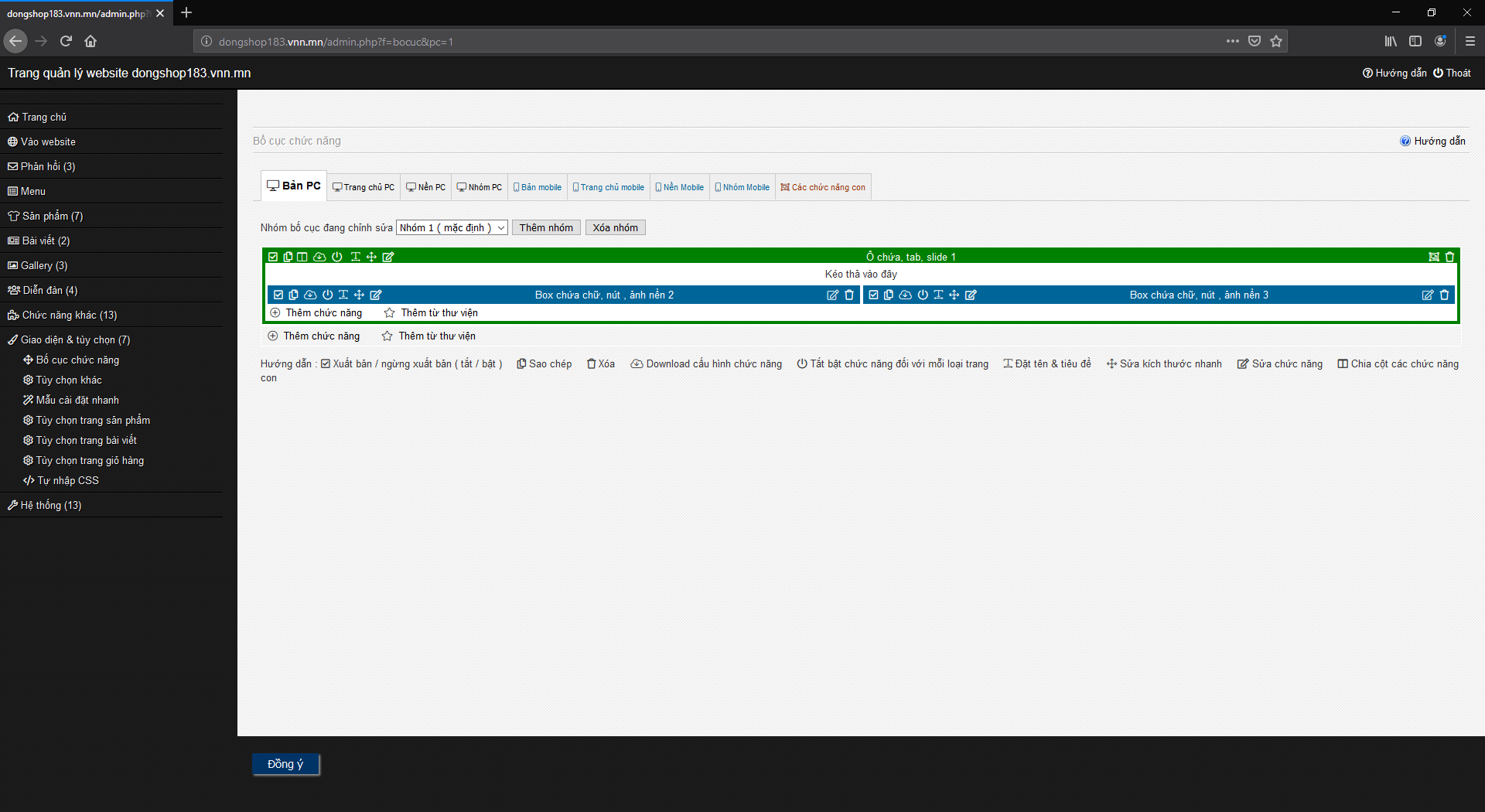
- Sau khi hoàn thành sẽ có hiển thị như sau:

- Đầu tiên bạn cần tạo ô chứa để đực các box tính năng bằng cách bấm vào phần "thêm chức năng" > chọn > "Ô chứa,tab,slide".
- Tạo bố cục Logo - Ảnh bìa và Menu:
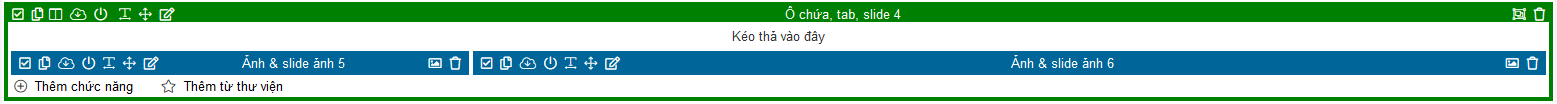
- Tiếp tục tạo Ô chứa màu xanh lá cây,sau đó tạo thêm 02 Box chứa ảnh:

Box Ảnh & slide ảnh các Bạn sẽ cấu hình một box có chiều rộng là 30% và một box là 70%. Sau đó chèn ảnh của Bạn và gắn link phù hợp theo từng box.
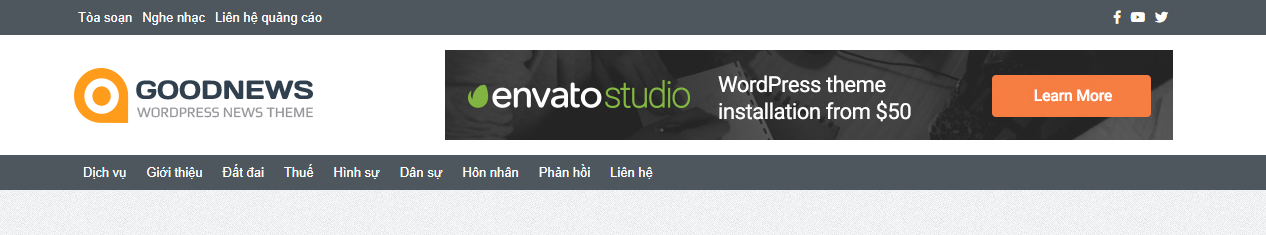
- Tiếp theo bạn cần tạo box menu, cấu hình hiển thị danh mục ngang và cài đặt background có mầu phù hợp với website của mình.

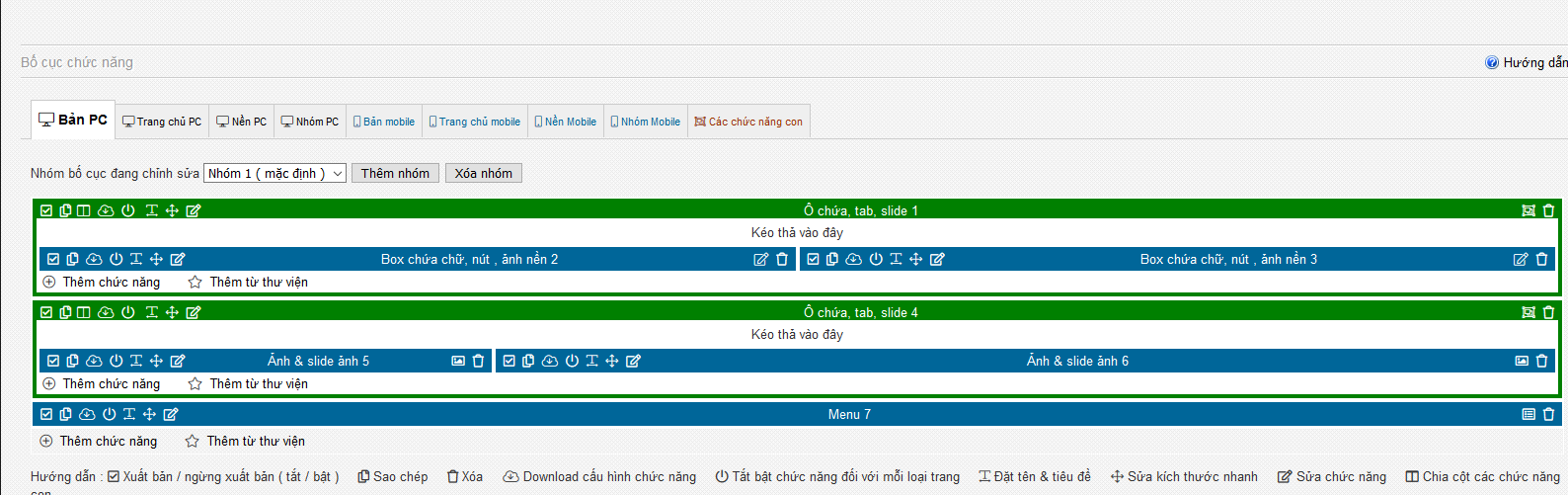
Kết quả cuối của chúng ta sẽ có
- Tiếp tục tạo Ô chứa màu xanh lá cây,sau đó tạo thêm 02 Box chứa ảnh:
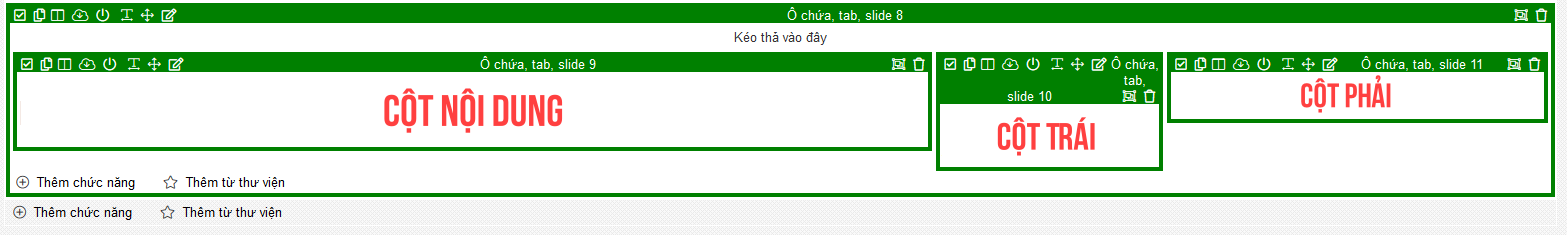
- Tạo khung nội dung & cột trái - cột phải website:
- Tiếp tục tạo Ô chứa xanh lá cây để tạo khung giữa, sau đó tiếp tục tạo thêm các Ô chứa xanh lá bên trong & chia tỉ lệ theo bạn muốn. Như trong hình Tôi đang chia: 60% - 15% - 25%

Phần nội dung sẽ hướng dẫn chi tiết tại phần 2
- Tiếp tục tạo Ô chứa xanh lá cây để tạo khung giữa, sau đó tiếp tục tạo thêm các Ô chứa xanh lá bên trong & chia tỉ lệ theo bạn muốn. Như trong hình Tôi đang chia: 60% - 15% - 25%
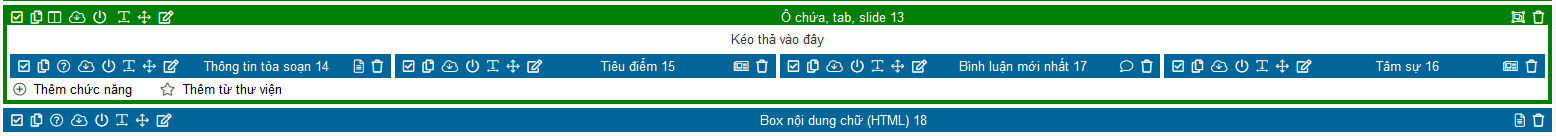
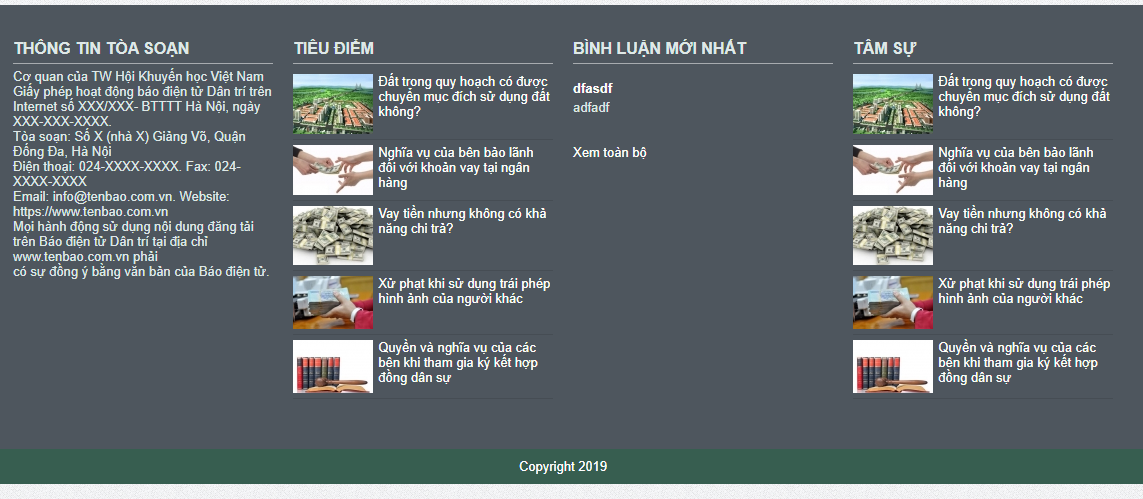
- Tạo bố cục chân website:
- Tạo Ô chứa xanh lá cây cài đặt căn chỉnh cho phù hợp với khung,sau đó tạo ra 4 box con theo hướng dẫn dưới đây:

1 - Box Đỏ HTML: Là box nhập nội dung tự do, dùng để điền thông tin liên hệ tới doanh nghiệp hoặc các tổ chức được đặt dưới phần chân website
2 - Box Xanh Danh sách bài viết: Dùng cập nhật các bài viết mới nhất,tự động lấy theo danh mục bạn muốn.
3 - Box Tím Phản hồi: Box này dùng để hiển thị các bình luận do người dùng để lại.

Chúng ta có kết quả:
- Tạo Ô chứa xanh lá cây cài đặt căn chỉnh cho phù hợp với khung,sau đó tạo ra 4 box con theo hướng dẫn dưới đây:
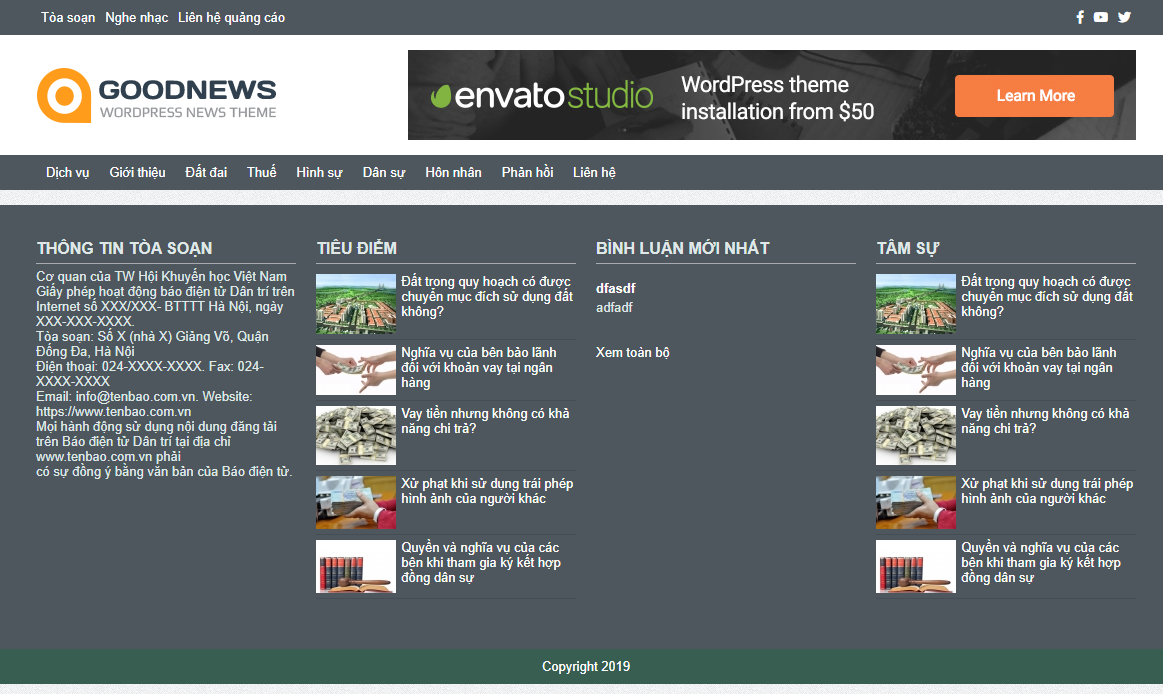
- Tổng quan giao diện sau khi thực hiện và căn chỉnh theo các Bước chúng ta có bố cục cơ bản











CÔNG TY CỔ PHẦN THƯƠNG MẠI VÀ CHUYỂN GIAO CÔNG NGHỆ OHIDO
Địa chỉ: Lô XX BT8, Khu đô thị Văn Quán, Q. Hà Đông, TP. Hà Nội.
Showroom: Số XXX Trần Phú, Hà Đông, Hà Nội.
Điện thoại : 024.22.012345 | 0243.552.XXXX | 0982.56.XXXX
Fax: 0243.552.XXXX
Email: [email protected] | [email protected]
Chi nhánh Ohido miền Trung:
Địa chỉ: Số XXX Nguyễn Phước Nguyên, P. An Khê, Q. Thanh Khê, Đà Nẵng.
Điện thoại: 0236.2485.XXX | 0236.3642.XXX | 0907.91.XXXX
Chi nhánh Ohido miền Nam:
Địa chỉ: Số XXX đường Hiền Vương, P. Phú Thạnh, Q.Tân Phú, TP.HCM.
Điện thoại: 0933.249.XXX
Thời gian làm việc: Từ 08h00 - 17h30 trừ Chủ Nhật







